ASP.NET Web Api Routing
Normal MVC Web Api projelerinde WebApiConfig dosyasında yazılan şekilde controllerden istenilen adreslere yönlendirme yapılabilmektedir. Bu sayfa genelde aşağıdaki gibi olmaktadır:
![]()
Yukarıdaki kodlarda lokal adresinizden sonra api/Controller ismi / metod ismi ile belirtilen controllerde belirtilen metodlar çağırılabilmektedir. Ancak bundan farklı olarak Controller kısmında el ile route işlemi yapılabilmektedir ve hangi metodun nereye gideceğini belirlemek adına çok daha kolay ve kullanışlıdır. Daha önce hazır olarak açtığınız MVC projenizi açın ve Controllers klasöründe bulunan Values Controller sayfasını açın. Eğer eğitimi ilk defa izliyorsanız şu linkten yeni MVC projesi oluşturmayı deneyebilirsiniz.
[RoutePrefix(“api/Talha”)]
kodunu ApiController kalıtımından hemen önce kullanın. Controller kısmına hangi link ile ulaşılmasını istiyorsanız o şekilde güncelleyin. Ve klasın içindeki herhangi bir metoddan önce o metoda hangi link ile ulaşmak istiyorsanız o linki aşağıdaki gibi metodun hemen üstüne yazın:
[Route(“istedigimlink”)]
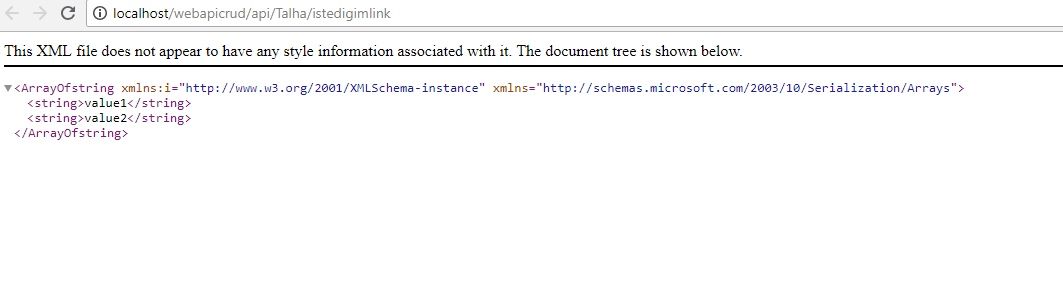
LokalAdresiniz/api/Talha/istedigimlink adresi tarayıcıya yazıldığında hemen altındaki metod çalıştırılacaktır.

Yukarıda Standart Values Controller sayfasına eklenen manuel routing kodları eklenmiş hali gösterilmektedir. RoutePrefix ile içinde bulunulan ValuesController sayfası açılmakta ve /istedigimlink eklenerek bu controller sayfasındaki Get metodu çağırılmaktadır. Bu şekilde istenilen metod istenilen link ile çağrılabilecektir.
Bu kodlar eklendikten sonra projeyi çalıştırın ve projenizin lokal adını, sonrasında RoutePrefix kısmında yazan link parçacığını ve en son Route kısmında belirtilen kısmı / ile ekleyerek tarayıcıyı onaylayın. Metod üstünde görülen value1 ve value2 terimlerinin ekrana basıldığı görülecektir.

Bir Sonraki Makele için tıklayınız…




 talhakoc
talhakoc  4 Temmuz 2018
4 Temmuz 2018
 Etiketler:
Etiketler: